前の記事はこちら↓
前回は、ペイント3Dで作成したイラストでLINEスタンプが作れるよという内容の記事でした。
今回は、LINEスタンプを作るときに必要な、背景透過画像の作り方を紹介します。
思ったより単純ではなかった
背景透過と塗りつぶしは相性が悪い?
輪郭線なしのイラストは、
前回の記事でも説明したように、キャンバスを透明にして描けば良いだけなので簡単にできます。
難しいのは、輪郭線のあるイラストです。
はじめは、
キャンバスを透明にして、輪郭線を描いて、中を塗りつぶせば良いだろうと思ったのですが、
それだと輪郭線の内側がガッタガタになります。


試しに背景を白にして、他の色で塗りつぶしてみると割と滑らかでした。
背景の色を白以外にして、白で塗りつぶしてみても同じように滑らかになりました。


つまり、どうやら背景が透明の時のみ、塗りつぶすとガタガタになるようなのです。何故。
別のやり方を考えた
そこで、別の方法で描いてみることにしました。
最初に試した描き方よりは、だいぶ良い仕上がりになりました。
この記事では、そのやり方を紹介します。


もしかしたらもっと効率の良い方法が他にあるかもしれませんが、ここでは僕が使った方法をまとめています。
ペイント3Dを2種類用意する
1つの背景透過画像を作成するために、ペイント3Dのデータが2種類必要です。
(ペイント3Dを使って作成した、ペイント3Dで編集できるPNGのデータが2種類という意味です)
イラスト用
1つ目は、イラストを描く用です。
キャンバスの大きさは、LINEスタンプ用なら、「幅370ピクセル × 高さ320ピクセル」で良いと思います。

イラスト用のデータは、作りたいスタンプの数と同じだけ必要なので、
40個スタンプを作りたいなら、コピーして1から40まで名前を付けるなどしておきます。
背景透過用
2つ目は、背景透過作業用です。
キャンバスの大きさは、1つ目と同じに設定します。
そして、こちらは「透明なキャンバス」をオンにしておきます。

背景透過用のデータは、1個あれば問題ありません。
イラストを描いて背景を透過させる
先に背景透過用を開く
いよいよイラストを描いていきますが、
イラスト用よりも先に、背景透過用のペイント3Dを開いておきます。
なぜかというと、
ペイント3Dが同時に2つ開いた状態になると、先に開いていた方のタイトルが失われるからです。
強制的に「タイトルなし」になってしまうので、
イラスト用の方を先に開いてしまうと、保存するとき、タイトルを入力し直す作業が面倒です。
イラストを描く
イラスト用のペイント3Dを開いたら、イラストを描いていきます。
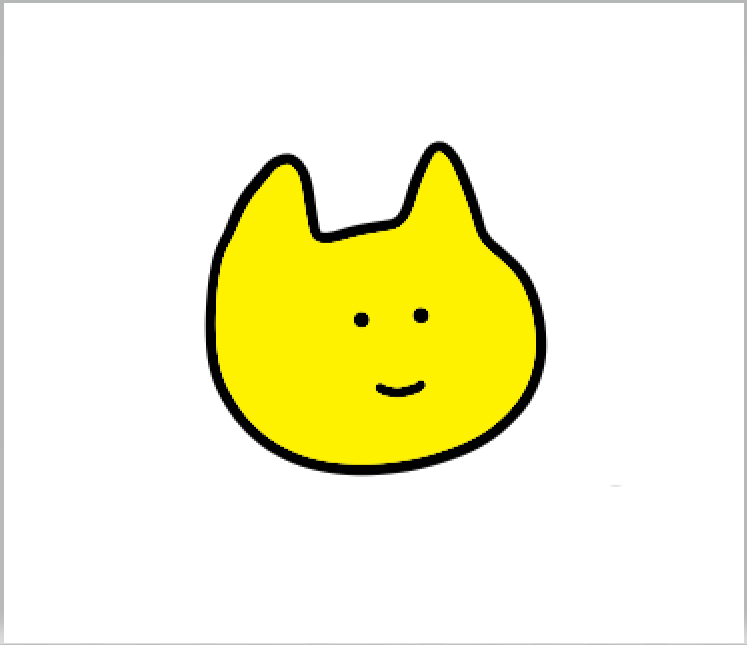
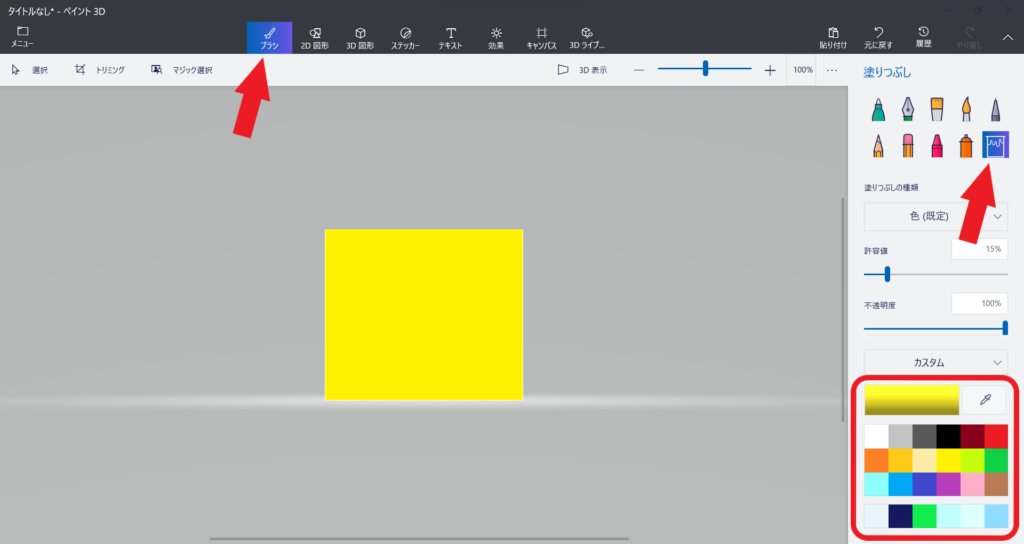
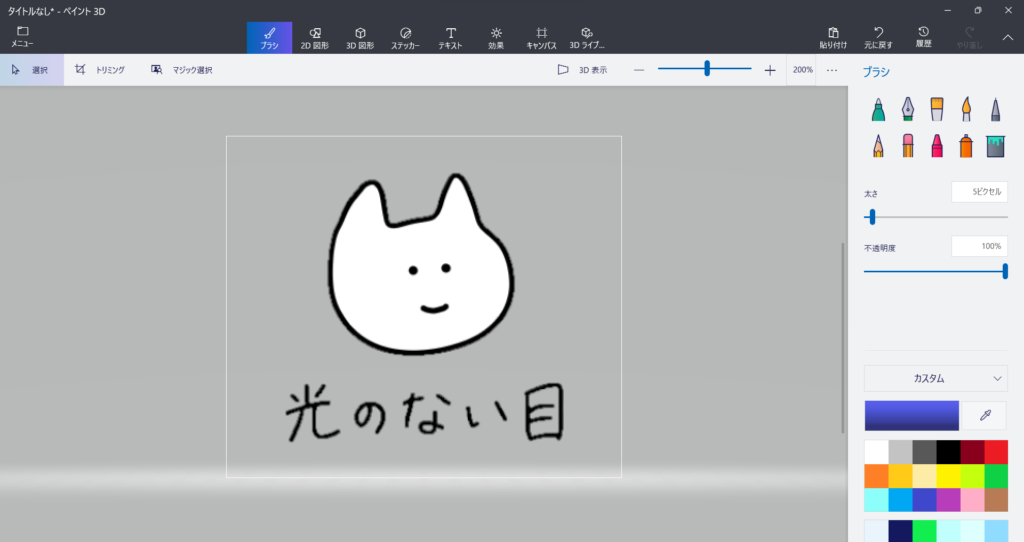
まずはキャンバスの色を設定します。
輪郭線の内側を塗りつぶすのに使いたい色を決め、それと同じ色をキャンバスの色として選択します。
例えば黄色で塗りたいときは、キャンバスごと黄色にします。

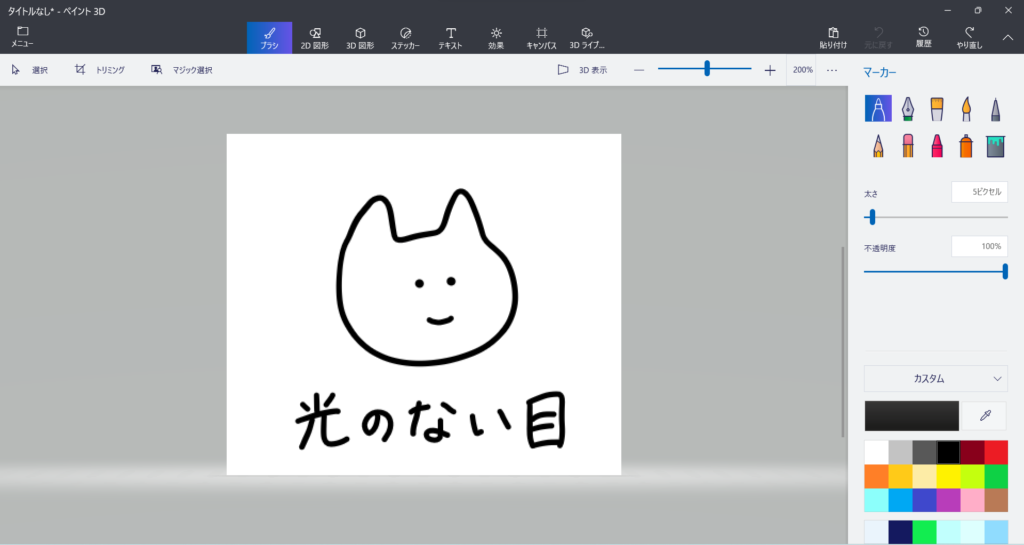
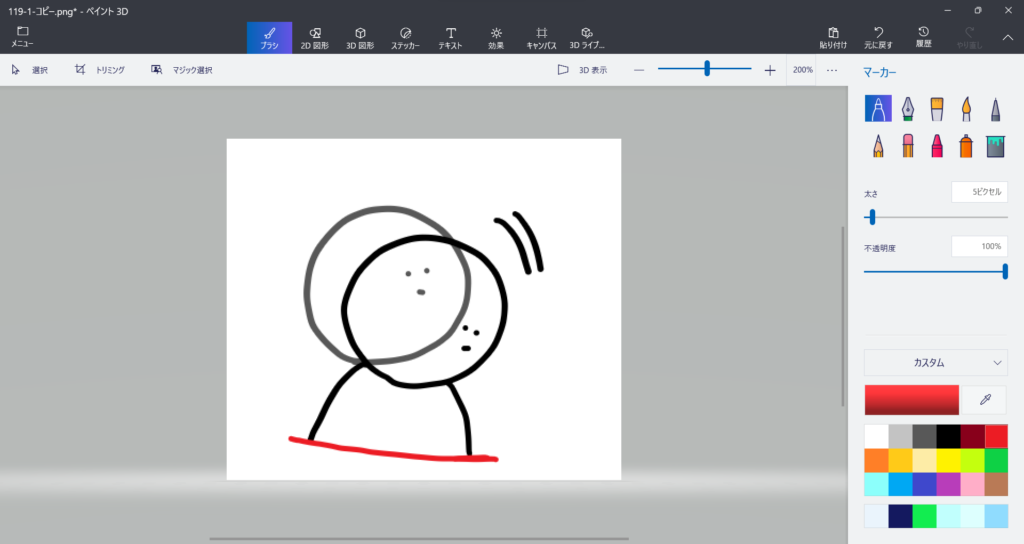
キャンバスの色を設定したら、イラストの輪郭を描きます。
この方法なら、輪郭線の内側がガビガビにならずに済みます。

このとき、輪郭線に隙間ができないように注意しましょう。
隙間があると後で困ります。
また、手書きの文字などを描く場合は、線と線の間が狭くなり過ぎないようにした方が良いです。
イラストが描けたら、一度保存しておきます。
保存は大事。
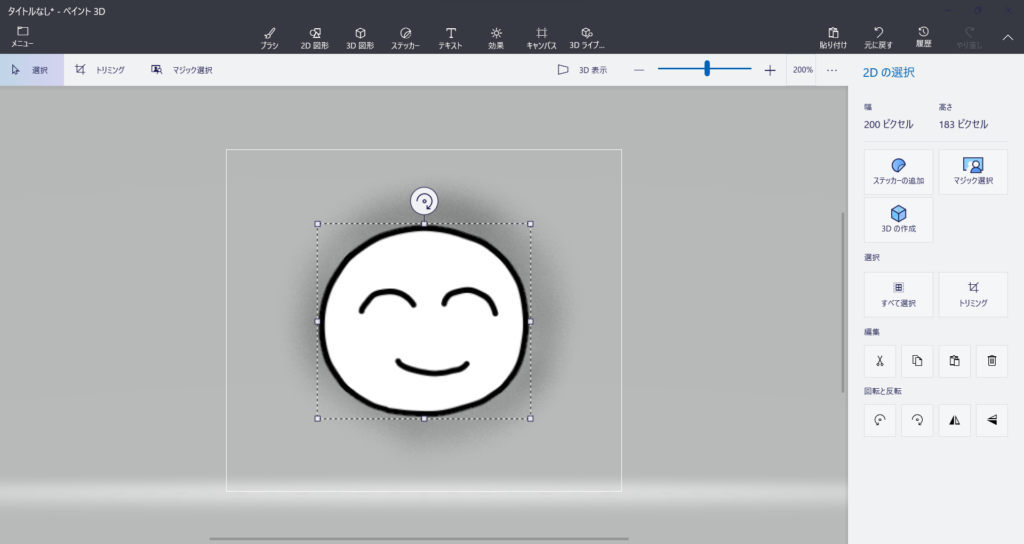
マジック選択
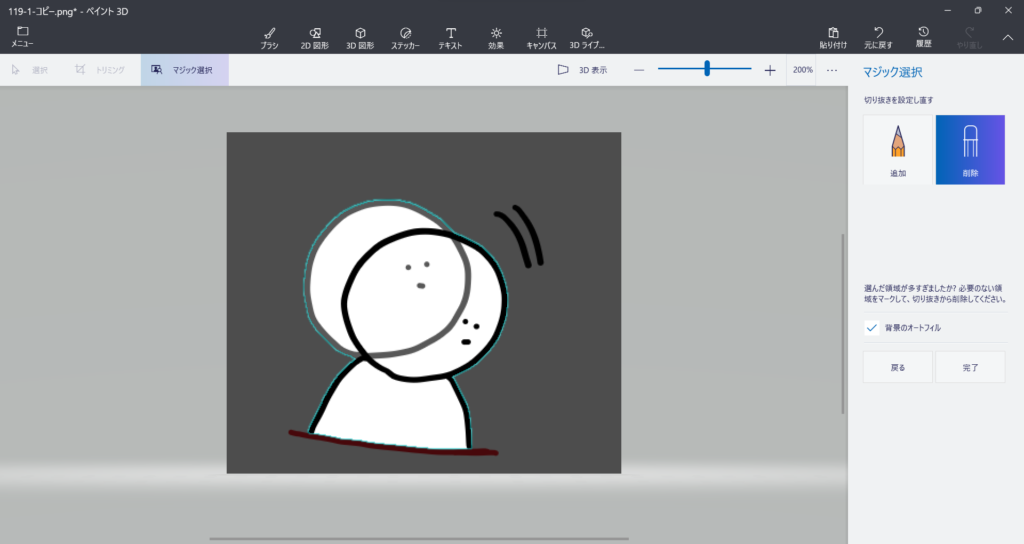
イラストの保存を終えたら、次は「マジック選択」を使います。
切り取り機能のようなものです。

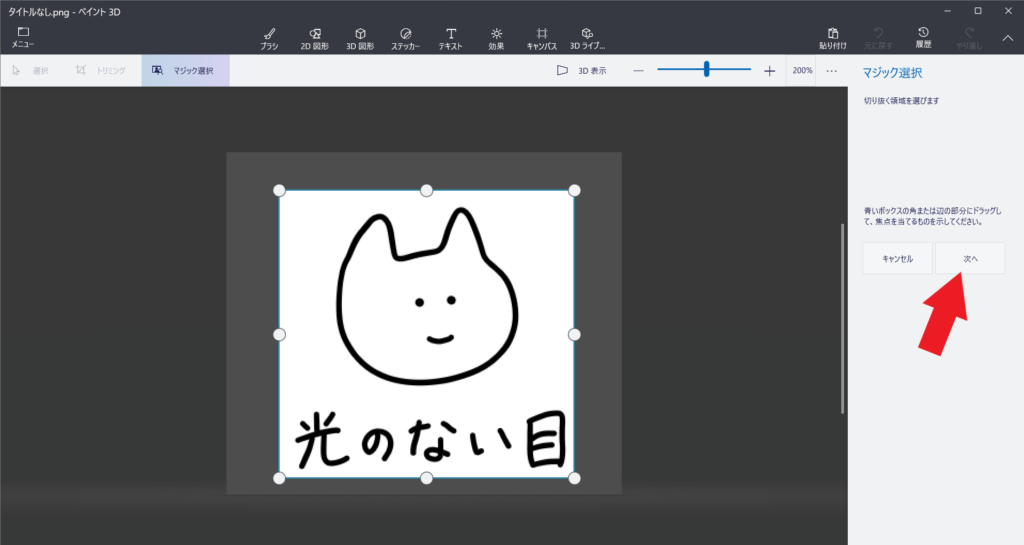
「マジック選択」で切り取りたいイラストや文字が入るように枠を設定して、「次へ」を押します。

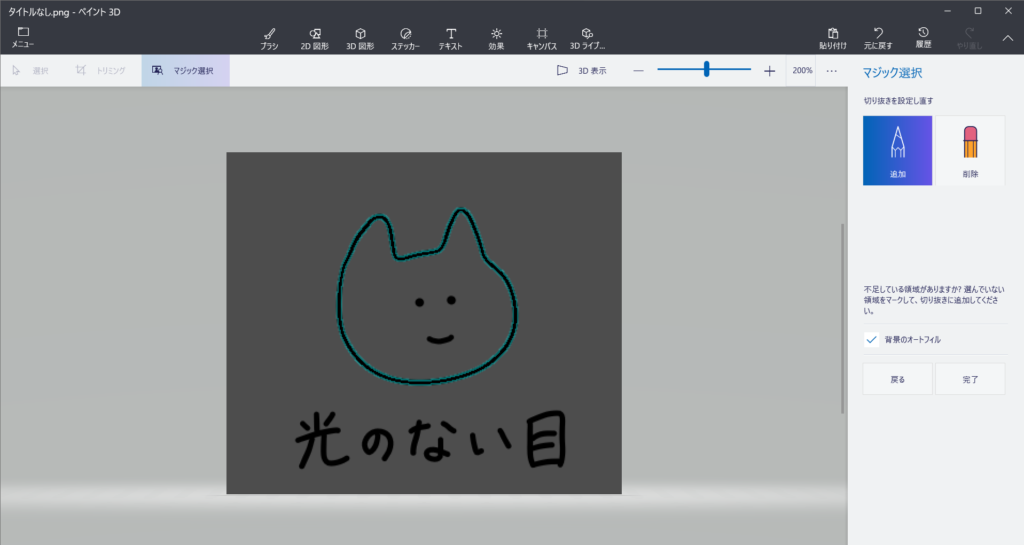
マジック選択をされた箇所は水色っぽく表示されます。

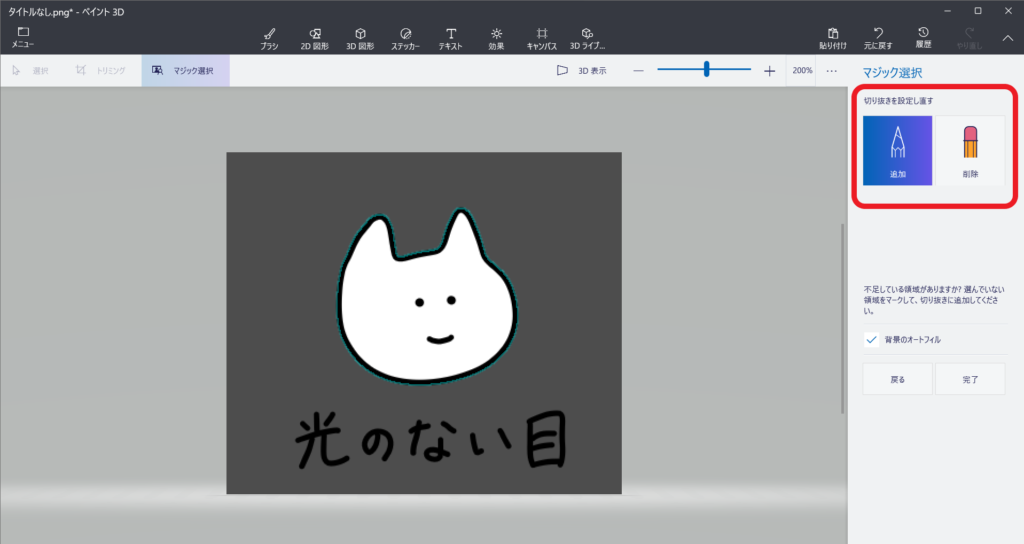
大抵はイラストの輪郭線のみが選択されるので、イラストの内側や、文字も追加で選択します。
イラストの内側は、適当に何本か線を引いてるといい感じに選択されます。
ちなみに輪郭線に隙間があると、ここでうまくいかなくなります。
文字は、線を引かなくてもクリックで選択できます。
ただ、適当にやると変なところが選択されがちなので、超拡大してクリックすると良いです。


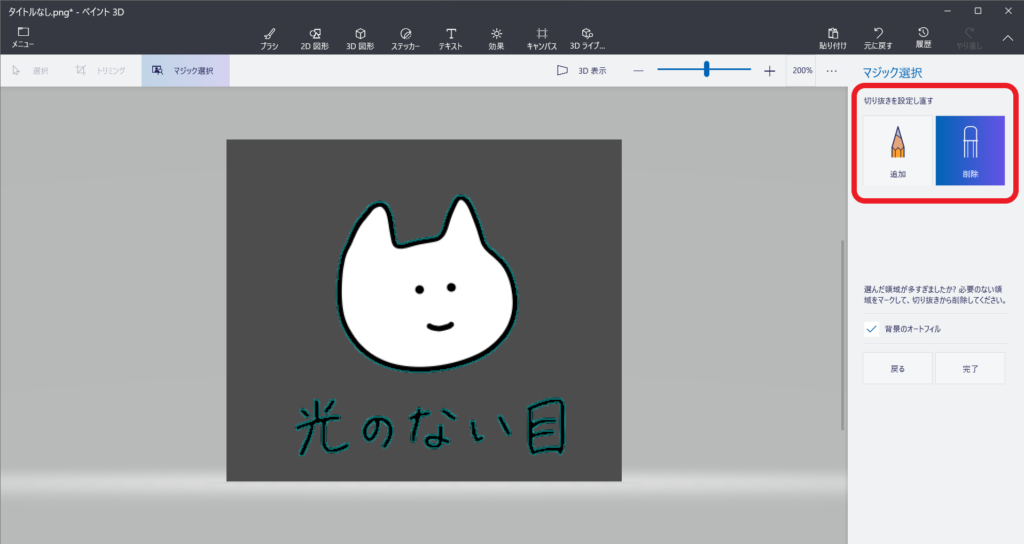
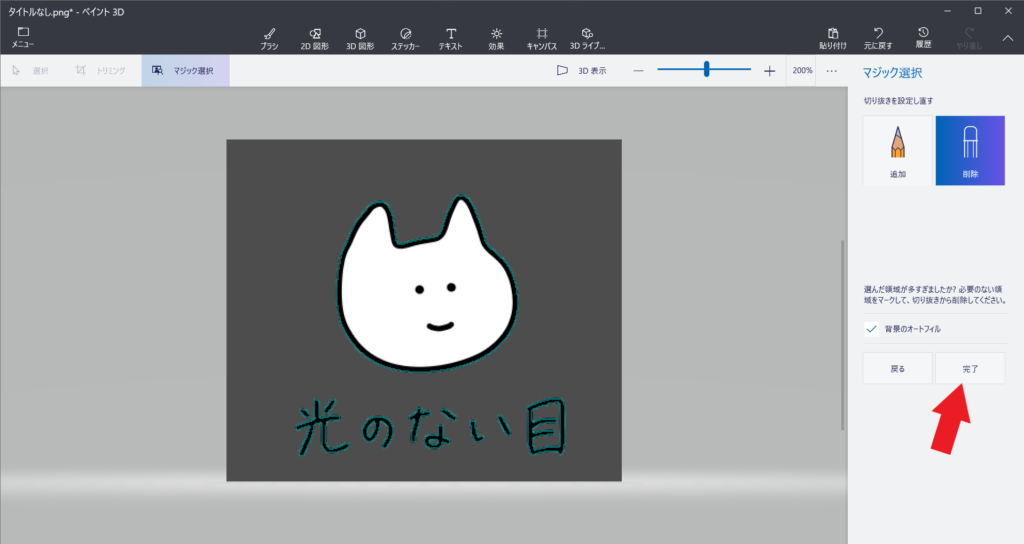
不要なところまで選択されてしまったときは、うまいこと削除しましょう。


全然思うようにいかないときは、マジック選択を最初からやり直すとスムーズにできることがあります。
選択できたら、「完了」します。
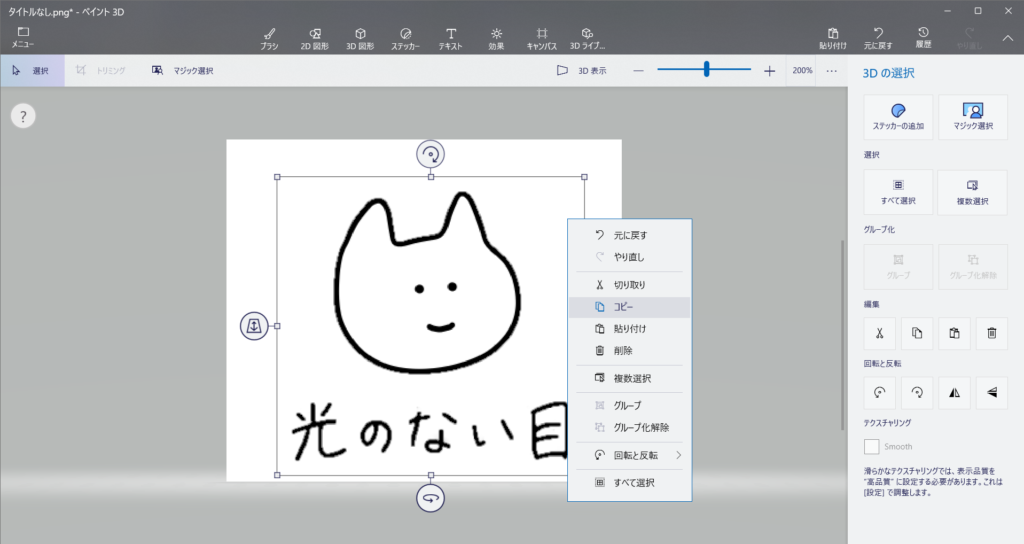
すると選択した部分だけ浮き上がったような感じの動きをするので、それをコピーします。


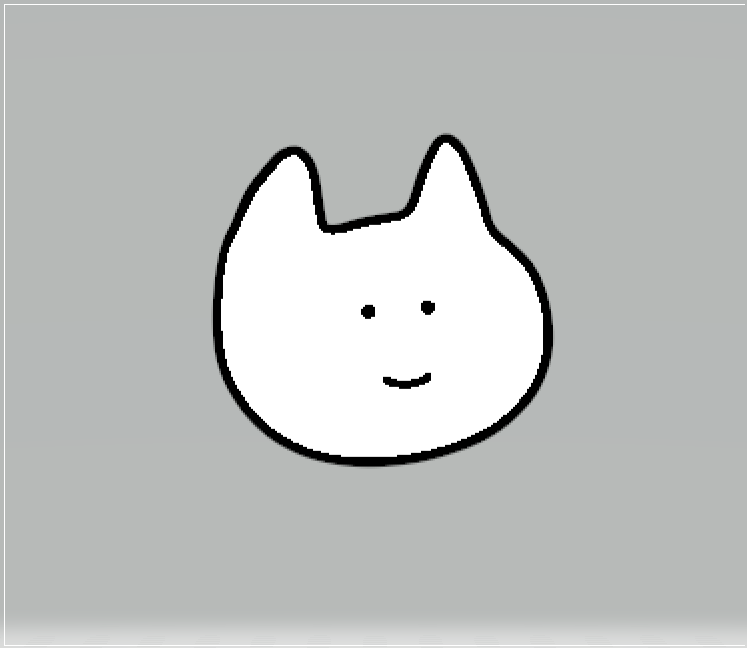
背景透過キャンバスにイラストを置く
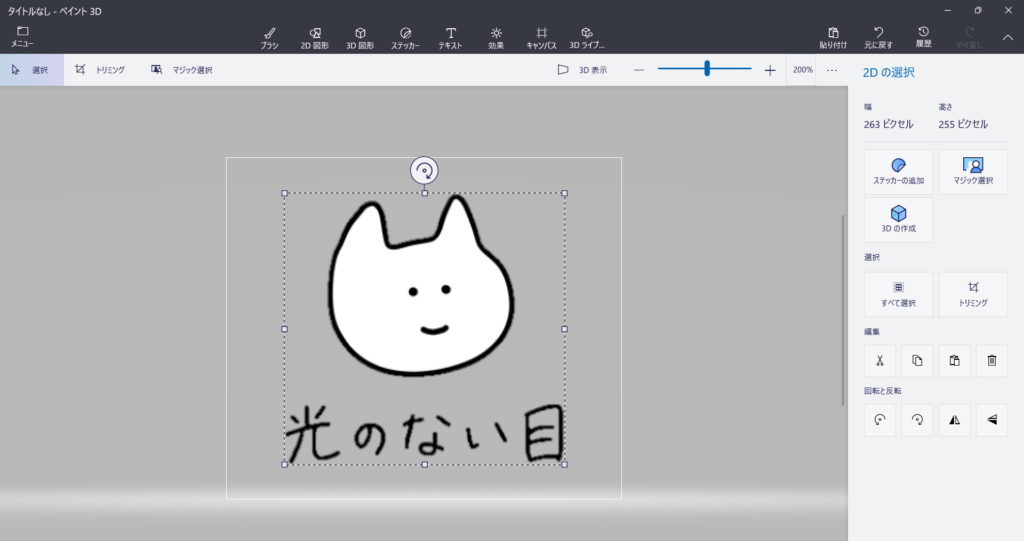
コピーしたら、やっと背景透過用のペイント3Dの出番です。
ここに、さっきコピーしたものをペーストします。


なんだか線の外側がもやっとしてしまいますが、内側がガリガリしているよりはマシです。
文字の輪郭がもやっとしているのが嫌な場合は、背景透過用のキャンバスに直接書くこともできます。
その場合は、やたら線がキリッとして見えるので、イラストの線の質感とはちょっと違う感じになります。
どっちも嫌な時は、手書きではなく、おとなしくテキストを打ち込むのが良いと思います。
無事に背景透過イラストが作れたら、名前を付けて保存します。
これで、スタンプ用の背景透過画像の完成です。
イラスト用を閉じる
最後に、イラスト用のペイント3Dを閉じます。
マジック選択をした部分がなんだか浮き上がったままになっていますが、
その前の段階で一度保存しているので、保存しないで終了すれば問題ないはずです。
もし不安な場合は、「元に戻す」で1操作分戻してから、保存しましょう。
おまけ
輪郭線で囲みたくないとき
こういう感じの、一部に輪郭線がない画像を作りたいときの方法を紹介します。

白いキャンバスにイラストを描いたら、輪郭線を無くしたいところを全く関係ない色で囲みます。
今回は赤色で線を引きました。

マジック選択で、その赤色の線以外の部分を選択します。

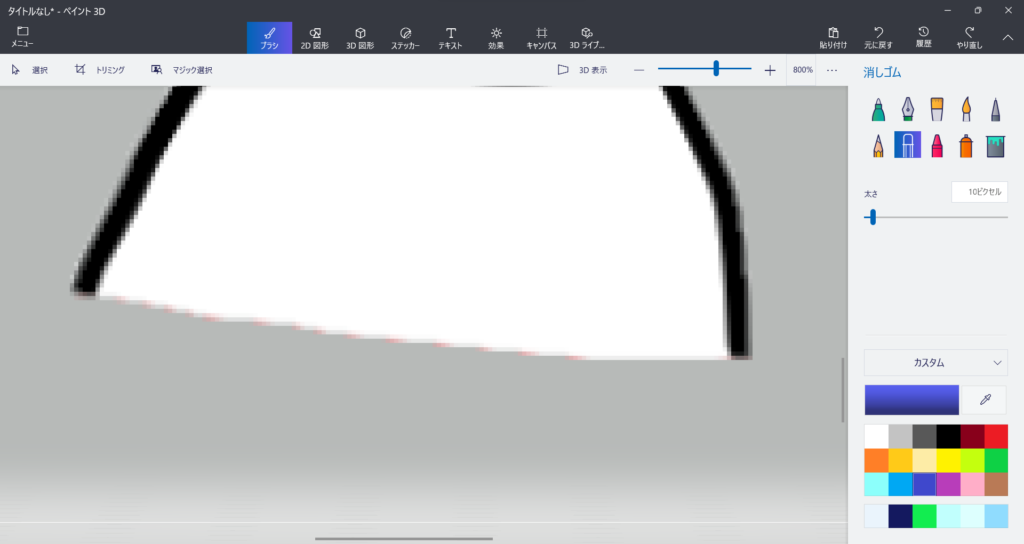
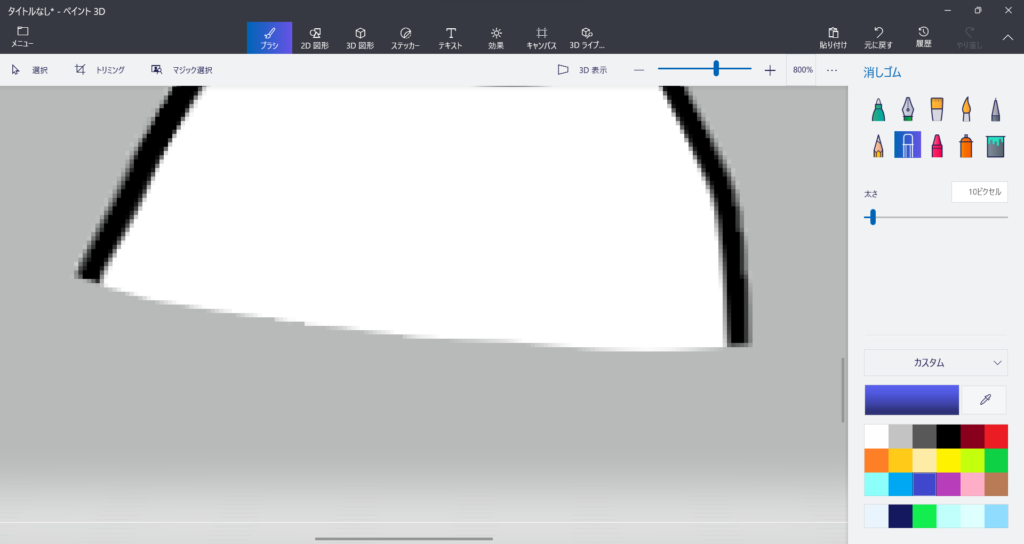
透明なキャンバスにコピペすると、微妙に赤色が残ってしまったので、消しゴムで消します。


これで保存すれば完成です。
今書いてて気づいたけど、
結局最後に消しゴムで消すから、赤じゃなくて黒で囲んでも一緒なのかも。
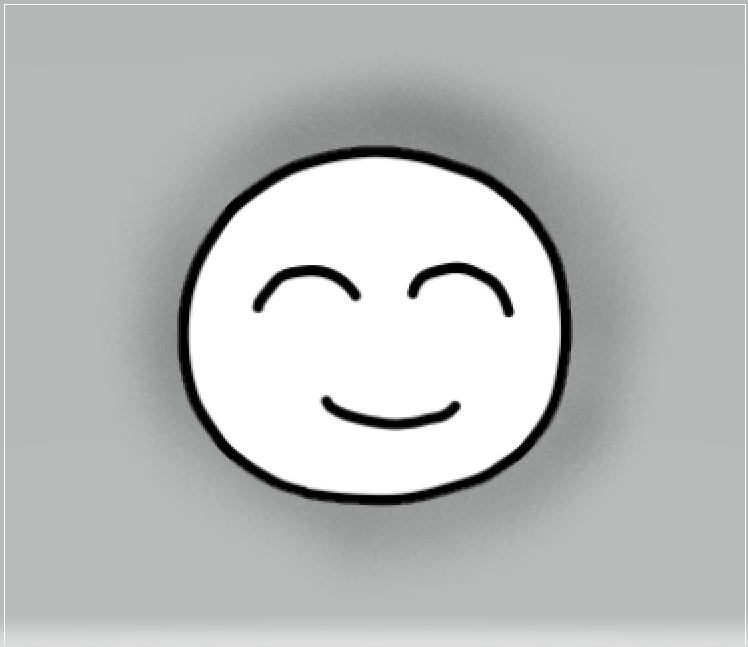
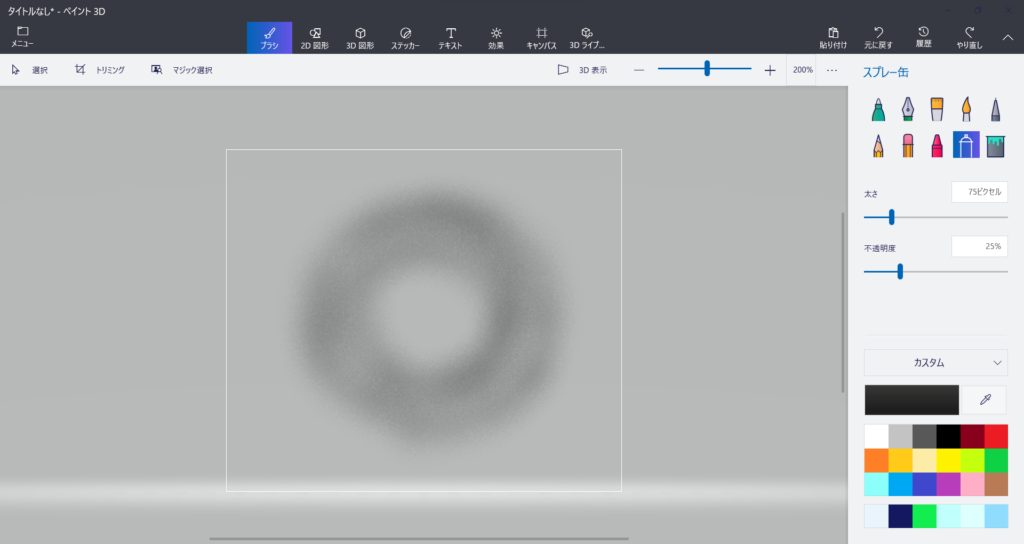
影を描きたいとき
こんな感じの、背後にうっすら影っぽいのがあるイラストを作る方法です。

透明なキャンバスに、あらかじめスプレーで影を描いておきます。
だいたいこんな感じの場所かな、と適当にやります。

マジック選択したイラストを、その上にペーストします。

保存すれば完成です。
影じゃなくても、イラストを重ねたい時に使えそうな方法です。
まとめ
ペイント3Dを使って、輪郭線のあるイラストの背景を透過させる方法を説明しました。
たくさん機能が付いた有料のソフトでなくても、
Windowsのペイント3Dがあれば、LINEスタンプを作ることができます。
スタンプ作ってみたいなあと思っている方、まずはペイント3Dで作ってみてはいかがでしょうか。
次の記事はこちら↓


